|
IN BRIEF
|
In the vibrant world of digital design, the choice between vector and raster images can significantly influence the outcome of your creative projects. These two distinct formats serve unique purposes and come with their own sets of advantages and drawbacks. At the heart of this difference lies the fundamental structure: vector images are crafted from mathematical paths, allowing them to be infinitely resized without losing quality, while raster images consist of tiny pixels that can convey stunning detail yet suffer from scalability issues. Understanding the nuances between these two formats is crucial, not just for aspiring designers, but for anyone eager to navigate the dynamic landscape of digital imaging. Prepare to unravel the intriguing contrasts that shape your visual storytelling!

In the world of digital graphics, understanding the fundamental differences between vector and raster images is essential for creating and utilizing visual content effectively. Each format has unique characteristics that make it suitable for specific applications. By delving into their distinctions, one can make informed choices that enhance the quality and functionality of their designs.
Budget and Resource Considerations
Additionally, factors like budget and resource availability matter. For smaller businesses or freelance designers, it may be more economical to work with one format over the other. Renting software licenses or accessing vector libraries can influence the choice of medium to work with. The knowledge of both formats enables designers to maximize their resources while delivering quality results.
File Types and Sizes
Raster images come in various formats including JPEG, PNG, and GIF. These formats differ based on compression methods and uses. For instance, JPEG is popular for photographs due to its efficient compression, which reduces file size without significantly compromising detail. However, raster files tend to be larger than vector files because they store color information for each individual pixel, potentially leading to millions of data points. Consequently, when working with high-resolution images, the file size can become quite substantial, leading to storage challenges and slower loading times.
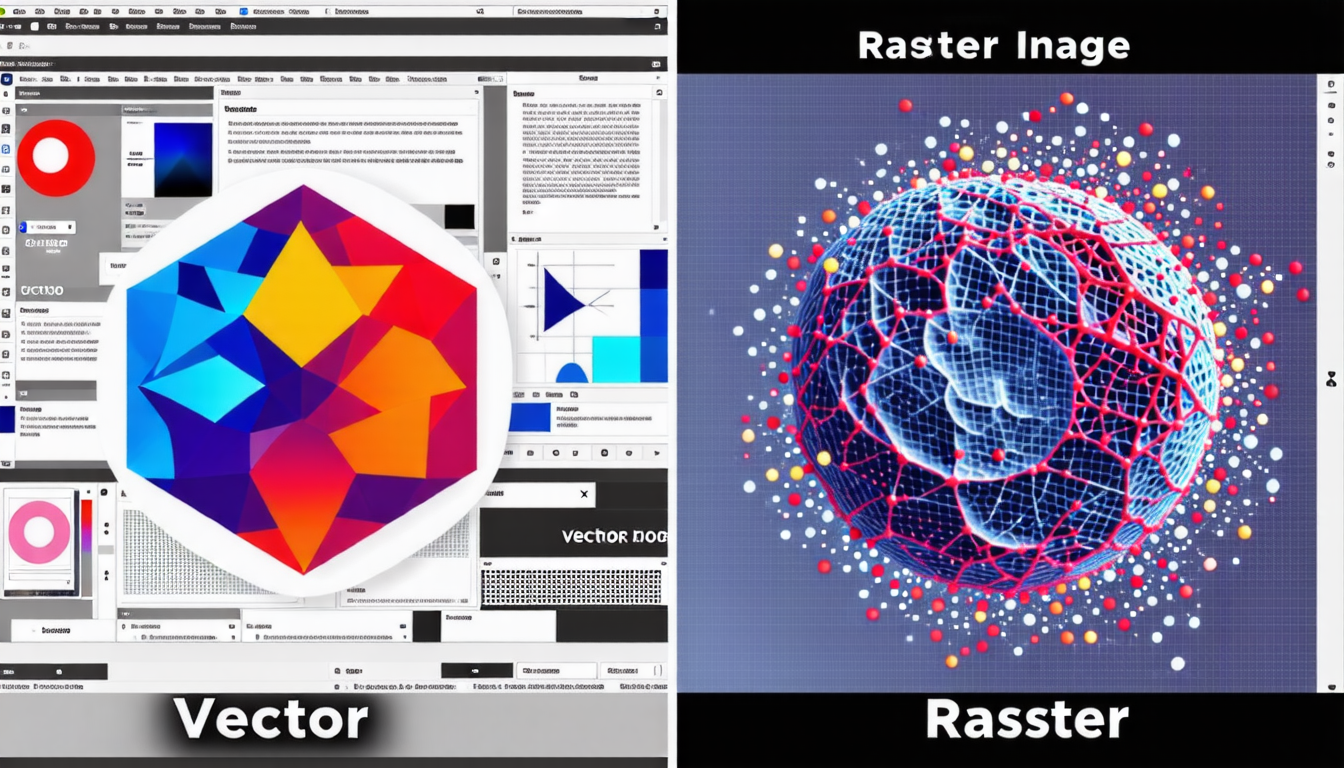
Understanding the differences between vector and raster images is crucial for aspiring designers. At the core of this distinction lies the composition of these graphics. Raster images are constructed from a myriad of tiny pixels, which can lead to files that often exceed several megabytes in size, especially when high detail is involved. For instance, a high-resolution JPEG can easily contain millions of pixels, making it rich in detail but not in scalability.
On the other hand, vector images utilize mathematical equations to create shapes and lines, allowing them to be resized without any loss of quality. This unique property makes them ideal for logos and graphics that require versatility; a vector graphic can be enlarged to billboard size or shrunk for a business card while maintaining clarity. In contrast, when a raster image is enlarged, the pixels become apparent, resulting in a blurred or pixelated appearance.
Moreover, understanding file formats is essential. Common raster formats like PNG and JPEG serve well for web images, while vector formats like SVG and EPS are preferred for designs needing scalability and precision. Thus, selecting the right format hinges on the intended use and the desired outcome.

In the world of digital design, understanding the distinctions between vector and raster images is crucial for any aspiring designer. Raster images are created from countless tiny squares known as pixels, allowing for intricate details yet limiting scalability. In contrast, vector images utilize mathematical paths, ensuring that they can be resized without loss of quality, making them ideal for logos and graphics. When working on a project, it’s essential to choose the appropriate format based on its intended use; whether you need detailed imagery or scalable graphics can significantly influence your design’s effectiveness. By grasping these differences, designers can make informed choices that enhance their creative expressions and fulfill client needs.
FAQ
What are vector images?
R: Vector images are graphic files that are created using mathematical paths. These paths are defined by points, lines, and curves, allowing the image to be scaled to any size without losing quality.
What are raster images?
R: Raster images are composed of tiny squares called pixels. Each pixel has a specific color value, and together they form the complete image. Because they are made of pixels, raster images can lose quality when resized.
What is the main difference between vector and raster images?
R: The main difference is that vector graphics are made of paths that remain crisp and clear at any scale, while raster graphics consist of pixels, which can become blurry or pixelated when enlarged.
Which format is better for printing: vector or raster?
R: For printing, vector files are generally preferred because they can be scaled to any size without losing detail. Raster images may require high resolutions to maintain print quality.
Can raster images be converted to vector images?
R: Yes, raster images can be converted to vector images using specialized software. However, the quality of the conversion may vary, and not all details may be preserved.